What is Markdown? Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents. Created by John Gruber in 2004, Markdown is now one of the world's most popular markup languages. Using Markdown is different than using a WYSIWYG editor. In an application like Microsoft Word, you click buttons to format words and phrases, and the changes. Markdown is a text format so naturally you can type in the Markdown representation of an image using!A test image(image.png) to put an image reference directly into the editor. You can create multi-paragraph list items by indenting the paragraphs by 4 spaces or 1 tab:. A list item. With multiple paragraphs. Another item in the list. Markdown supports two styles for creating links: inline and reference. With both styles, you use square brackets to delimit the text you want to turn into a link. In Markdown files and widgets, you can set text hyperlinks for your URL using the standard Markdown link syntax: Link Text(Link URL) When linking to another Markdown page in the same Git or TFVC repository, the link target can be a relative path or an absolute path in the repository. Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). The goal for Markdown's formatting syntax is to be as readable as possible.
- Easy Markdown 1 4 – Create Web Pages Using Markdown Html
- Easy Markdown 1 4 – Create Web Pages Using Markdown Word
- Easy Markdown 1 4 – Create Web Pages Using Markdown Excel
What is Markdown?
Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents. Created by John Gruber in 2004, Markdown is now one of the world's most popular markup languages.
Using Markdown is different than using a WYSIWYG editor. In an application like Microsoft Word, you click buttons to format words and phrases, and the changes are visible immediately. Markdown isn't like that. When you create a Markdown-formatted file, you add Markdown syntax to the text to indicate which words and phrases should look different.
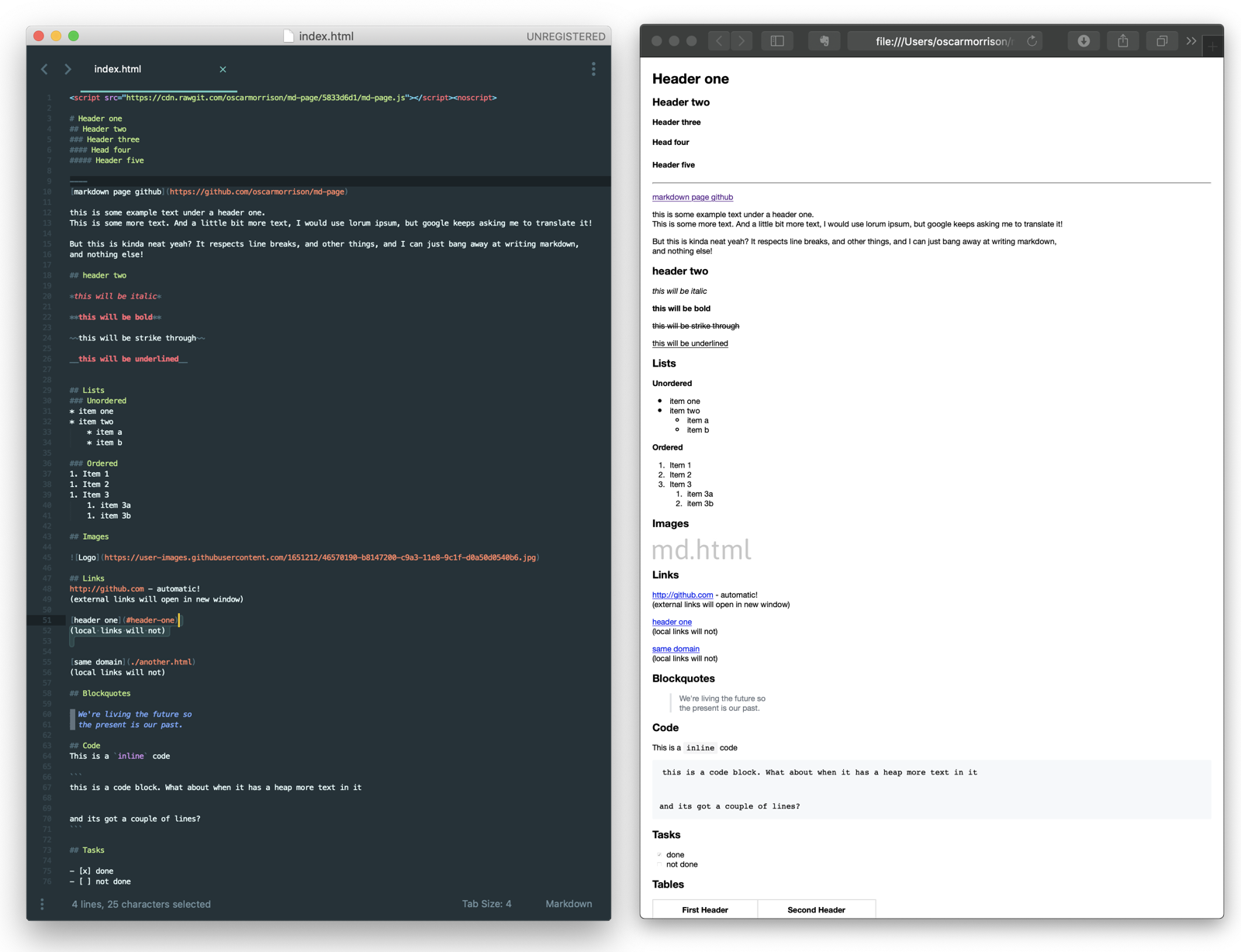
For instance, to denote a heading, you add a number sign before it (e.g., # Heading One). Or to make a phrase bold, you add two asterisks before and after it (e.g., **this text is bold**). It may take a while to get used to seeing Markdown syntax in your text, especially if you're accustomed to WYSIWYG applications. The screenshot below shows a Markdown file displayed in the Atom text editor.
You can add Markdown formatting elements to a plaintext file using a text editor application. Or you can use one of the many Markdown applications for macOS, Windows, Linux, iOS, and Android operating systems. There are also several web-based applications specifically designed for writing in Markdown.
Depending on the application you use, you may not be able to preview the formatted document in real time. But that's okay. Statsbar 2 6. According to Gruber, Markdown syntax is designed to be readable and unobtrusive, so the text in Markdown files can be read even if it isn't rendered.
The overriding design goal for Markdown's formatting syntax is to make it as readable as possible. The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it's been marked up with tags or formatting instructions.
Why Use Markdown?
You might be wondering why people use Markdown instead of a WYSIWYG editor. Why write with Markdown when you can press buttons in an interface to format your text? As it turns out, there are a couple different reasons why people use Markdown instead of WYSIWYG editors.
Markdown can be used for everything. People use it to create websites, documents, notes, books, presentations, email messages, and technical documentation.
Markdown is portable. Files containing Markdown-formatted text can be opened using virtually any application. If you decide you don't like the Markdown application you're currently using, you can import your Markdown files into another Markdown application. That's in stark contrast to word processing applications like Microsoft Word that lock your content into a proprietary file format.
Markdown is platform independent. You can create Markdown-formatted text on any device running any operating system.
Markdown is future proof. Even if the application you're using stops working at some point in the future, you'll still be able to read your Markdown-formatted text using a text editing application. This is an important consideration when it comes to books, university theses, and other milestone documents that need to be preserved indefinitely.
Markdown is everywhere. Websites like Reddit and GitHub support Markdown, and lots of desktop and web-based applications support it.
Kicking the Tires
The best way to get started with Markdown is to use it. That's easier than ever before thanks to a variety of free tools.
You don't even need to download anything. There are several online Markdown editors that you can use to try writing in Markdown. Dillinger is one of the best online Markdown editors. Just open the site and start typing in the left pane. A preview of the rendered document appears in the right pane.
You'll probably want to keep the Dillinger website open as you read through this guide. That way you can try the syntax as you learn about it. After you've become familiar with Markdown, you may want to use a Markdown application that can be installed on your desktop computer or mobile device.
How Does it Work?
Dillinger makes writing in Markdown easy because it hides the stuff happening behind the scenes, but it's worth exploring how the process works in general.
When you write in Markdown, the text is stored in a plaintext file that has an .md or .markdown extension. But then what? How is your Markdown-formatted file converted into HTML or a print-ready document?
The short answer is that you need a Markdown application capable of processing the Markdown file. There are lots of applications available — everything from simple scripts to desktop applications that look like Microsoft Word. Despite their visual differences, all of the applications do the same thing. Like Dillinger, they all convert Markdown-formatted text to HTML so it can be displayed in web browsers.
Markdown applications use something called a Markdown processor (also commonly referred to as a 'parser' or an 'implementation') to take the Markdown-formatted text and output it to HTML format. At that point, your document can be viewed in a web browser or combined with a style sheet and printed. You can see a visual representation of this process below.
To summarize, this is a four-part process:
- Create a Markdown file using a text editor or a dedicated Markdown application. The file should have an
.mdor.markdownextension. - Open the Markdown file in a Markdown application.
- Use the Markdown application to convert the Markdown file to an HTML document.
- View the HTML file in a web browser or use the Markdown application to convert it to another file format, like PDF.
From your perspective, the process will vary somewhat depending on the application you use. For example, Dillinger essentially combines steps 1-3 into a single, seamless interface — all you have to do is type in the left pane and the rendered output magically appears in the right pane. But if you use other tools, like a text editor with a static website generator, you'll find that the process is much more visible.
What's Markdown Good For?
Markdown is a fast and easy way to take notes, create content for a website, and produce print-ready documents.
It doesn't take long to learn the Markdown syntax, and once you know how to use it, you can write using Markdown just about everywhere. Most people use Markdown to create content for the web, but Markdown is good for formatting everything from email messages to grocery lists.
Here are some examples of what you can do with Markdown.
Websites
Markdown was designed for the web, so it should come as no surprise that there are plenty of applications specifically designed for creating website content.
If you're looking for the simplest possible way to create a website with Markdown files, check out blot.im and smallvictori.es. After you sign up for one of these services, they create a Dropbox folder on your computer. Just drag and drop your Markdown files into the folder and — poof! — they're on your website. It couldn't be easier.
If you're familiar with HTML, CSS, and version control, check out Jekyll, a popular static site generator that takes Markdown files and builds an HTML website. One advantage to this approach is that GitHub Pages provides free hosting for Jekyll-generated websites. If Jekyll isn't your cup of tea, just pick one of the many other static site generators available.
If you'd like to use a content management system (CMS) to power your website, take a look at Ghost. It's a free and open-source blogging platform with a nice Markdown editor. If you're a WordPress user, you'll be happy to know there's Markdown support for websites hosted on WordPress.com. Self-hosted WordPress sites can use the Jetpack plugin.
Documents
Markdown doesn't have all the bells and whistles of word processors like Microsoft Word, but it's good enough for creating basic documents like assignments and letters. You can use a Markdown document authoring application to create and export Markdown-formatted documents to PDF or HTML file format. The PDF part is key, because once you have a PDF document, you can do anything with it — print it, email it, or upload it to a website.
Here are some Markdown document authoring applications I recommend:
- Mac:MacDown, iA Writer, or Marked
- iOS / Android:iA Writer
- Windows:ghostwriter or Markdown Monster
- Linux:ReText or ghostwriter
- Web:Dillinger or StackEdit
Notes
In nearly every way, Markdown is the ideal syntax for taking notes. Sadly, Evernote and OneNote, two of the most popular note applications, don't currently support Markdown. The good news is that several other note applications do support Markdown:
- Simplenote is a free, barebones note-taking application available for every platform.
- Notable is a note-taking application that runs on a variety of platforms.
- Bear is an Evernote-like application available for Mac and iOS devices. It doesn't exclusively use Markdown by default, but you can enable Markdown compatibility mode.
- Boostnote bills itself as an 'open source note-taking app designed for programmers.'
If you can't part with Evernote, check out Marxico, a subscription-based Markdown editor for Evernote, or use Markdown Here with the Evernote website.
Books
Looking to self-publish a novel? Try Leanpub, a service that takes your Markdown-formatted files and turns them into an electronic book. Leanpub outputs your book in PDF, EPUB, and MOBI file format. If you'd like to create paperback copies of your book, you can upload the PDF file to another service such as Kindle Direct Publishing. To learn more about writing and self-publishing a book using Markdown, read this blog post.
Presentations
Believe it or not, you can generate presentations from Markdown-formatted files. Creating presentations in Markdown takes a little getting used to, but once you get the hang of it, it's a lot faster and easier than using an application like PowerPoint or Keynote. Remark (GitHub project) is a popular browser-based Markdown slideshow tool, as is Cleaver (GitHub project). If you use a Mac and would prefer to use an application, check out Deckset or Marked.
If you send a lot of email and you're tired of the formatting controls available on most email provider websites, you'll be happy to learn there's an easy way to write email messages using Markdown. Markdown Here is a free and open-source browser extension that converts Markdown-formatted text into HTML that's ready to send.
Documentation
Markdown is a natural fit for technical documentation. Companies like GitHub are increasingly switching to Markdown for their documentation — check out their blog post about how they migrated their Markdown-formatted documentation to Jekyll. If you write documentation for a product or service, take a look at these handy tools:
- Read the Docs can generate a documentation website from your open source Markdown files. Just connect your GitHub repository to their service and push — Read the Docs does the rest. They also have a service for commercial entities.
- MkDocs is a fast and simple static site generator that's geared towards building project documentation. Documentation source files are written in Markdown and configured with a single YAML configuration file. MkDocs has several built in themes, including a port of the Read the Docs documentation theme for use with MkDocs. One of the newest themes is MkDocs Material.
- Docusaurus is a static site generator designed exclusively for creating documentation websites. It supports translations, search, and versioning.
- VuePress is a static site generator powered by Vue and optimized for writing technical documentation.
- Jekyll was mentioned earlier in the section on websites, but it's also a good option for generating a documentation website from Markdown files. If you go this route, be sure to check out the Jekyll documentation theme.
Flavors of Markdown
One of the most confusing aspects of using Markdown is that practically every Markdown application implements a slightly different version of Markdown. These variants of Markdown are commonly referred to as flavors. It's your job to master whatever flavor of Markdown your application has implemented.
To wrap your head around the concept of Markdown flavors, it might help to think of them as language dialects. People in Ciudad Juárez speak Spanish just like the people in Barcelona, but there are substantial differences between the dialects used in both cities. The same is true for people using different Markdown applications. Using Dillinger to write with Markdown is a vastly different experience than using Ulysses.
Practically speaking, this means you never know exactly what a company means when they say they support 'Markdown.' Are they talking about only the basic syntax elements, or all of the basic and extended syntax elements combined, or some arbitrary combination of syntax elements? You won't know until you read the documentation or start using the application.
If you're just starting out, the best advice I can give you is to pick a Markdown application with good Markdown support. That'll go a long way towards maintaining the portability of your Markdown files. You might want to store and use your Markdown files in other applications, and to do that you need to start with an application that provides good support. You can use the tool directory to find an application that fits the bill.
Additional Resources
There are lots of resources you can use to learn Markdown. Here are some other introductory resources:
- John Gruber's Markdown documentation. The original guide written by the creator of Markdown.
- Markdown Tutorial. An open source website that allows you to try Markdown in your web browser.
- Awesome Markdown. A list of Markdown tools and learning resources.
- Typesetting Markdown. A multi-part series that describes an ecosystem for typesetting Markdown documents using pandoc and ConTeXt.
Learn Markdown in 60 pages. Designed for both novices and experts, The Markdown Guide book is a comprehensive reference that has everything you need to get started and master Markdown syntax.
Get the Book Want to learn more Markdown?Don't stop now! 😎 Star the GitHub repository and then enter your email address below to receive new Markdown tutorials via email. No spam!
Jump To
- Block Elements
- Span Elements
- Misc.
As we all know, HTML has been around a long time and is used to build every website on the internet, but it's really not that easy to write. Sure, for many developers it might be easy, but it definitely isn't convenient thanks to the verbose syntax. If you're a blogger, there really isn't any reason to have to write HTML as you probably only need simple formatting like emphasis and links. G sonic g31 motherboard drivers.
This is where Markdown comes in to play. In this article I'll explain what it is, and more importantly, I'll show you some Markdown examples that you can use on your own.
What is Markdown
Markdown is a very lightweight markup language that lets you create rich text (meaning text that has emphasis, headers, etc) in any plain text editor. Markdown, like HTML, allows you to specify text formatting, but it is far less expressive than HTML, which is perfectly fine since it is only meant to format text and not create full web pages.
The resulting Markdown you write is then fed in to a converter that replaces the Markdown syntax with HTML, which can then be displayed on a web page. In addition to the Markdown syntax, you can also write plain HTML as well, so if you have some more complicated structure you want to add in-line with your text, you'll still have the ability to do so.
John Gruber created the Markdown syntax with Aaron Swartz in 2004 as a way 'to write using an easy-to-read, easy-to-write plain text format, and optionally convert it to structurally valid XHTML (or HTML)'.
He seems to have achieved his goal, but there have been problems with standardization since there isn't a clearly defined standard other than the initial documentation by Gruber. Because of this, there has been some fragmentation issues with converters, although many of them agree on the majority of the syntax, there are still quite a few different flavors out there. Throughout this article we'll stick as closely to the original implementation as possible, and note when I'm describing a feature not fully supported.
Markdown Syntax Examples
The examples will be broken up in to two different sections, block elements and span elements. Block elements are those that take up their own line, like paragraphs, code, or headers.
The span elements can be used inline, meaning they can be used within a paragraph and don't need to be on a line of their own.
Block Elements
Paragraphs and New LinesCreating paragraphs and new lines (or line breaks) are similar, but have subtle differences. A new paragraph element,
.
Markdown:
HTML:
On the other hand, a line break,
Markdown:
HTML:
HeadersThere are two ways to create headers, Setext and atx. The method you choose will be based on personal preference and the size of header you need.
For declaring H1 or H2 headers in the Setext format, you can use an underlines:
Keep in mind that the number of '=' or '-' you use doesn't matter. Even placing just one of these characters under the text will tell Markdown to create the header.
As for the atx method, all you need to do is place pound signs (#) before the text. The number of pound signs you use determines the header tag used (up to h6).
You can optionally add the pound sign after the header text, but it would be purely for aesthetic reasons. You don't even need to match the number of symbols in the prefix:
BlockquotesA blockquote is a an element used for showing quotes. Adding these blockquotes in Markdown is similar to how you do it in many email clients. Like many other elements, there are a few options for how to create them.
The first option is to prefix each line of the quote with a greater-than (>) character.
Markdown:
HTML:
This can get a bit tedious for long blocks of continuous text, so instead you can just use a single > before the first line of each paragraph, and the rest will follow:
Markdown:
Other Markdown elements can be placed in blockquotes as well, so if the quote requires formatting, like emphasis, you can add it. Just make sure the line starts with the > symbol to get this to work.
Both types of HTML lists are supported in Markdown - unordered lists (
- ) and ordered lists (
For unordered lists, there are a couple different characters that can be used to declare a list item. Here are a few examples, all of which produce the same unordered list output:
Markdodwn:
HTML:
You can even declare nested lists just by indenting the item.
Markdown:
HTML:
As for ordered lists, you declare them in a similar fashion, with the biggest difference being that you use numbers instead of the *, +, or - characters.

Markdown: Numbers online.
With ordered lists, it doesn't even matter what numbers are prefixing the items. Even if you had random numbers like this:
Markdown:
HTML:
The same rules also apply to ordered lists for adding sub-items. All you have to do is indent the item and a sub-list will be started.
Similar to blockquotes, you can add quite a bit of formatting within each list item, like code, blockquotes, paragraphs, and any type of inline formatting. Just make sure if you add any block items (like new paragraphs or code) you have them indented properly. Here is an example of a list with a few paragraphs and a blockquote:
HTML:
Code BlocksTo show code within your content you'd usually use the pre and code HTML tags. In Markdown, to add a code block you just need to indent each line by either 4 spaces or a single tab. However, this isn't like a paragraph where you only need to indent the first line and the rest will follow. With code blocks you actually need to indent each line to get it to be included in the block. If there are any non-indented lines between code, then they'll break it up in to separate blocks.
In some Markdown converters, you can alternatively use three backticks (`) to create code blocks. Personally, I prefer this method more than indenting since it's easier to read and write. Additionally, if you have a syntax highlighter you can declare which language your code is in so it knows how to highlight the code.
You don't need to include 'python' in there, but it helps the syntax highlighter be more accurate. It does this by adding the declared language as a class. So the above would result in the following:
HTML:
Horizontal RuleTo break up sections in your text, you can add horizontal rules (
* or -.You can also place spaces between the characters if you want:
Span Elements
LinksThere are quite a few different ways to create links, each of which depends on the meta-data you need, organization, and personal preference. The first and simplest way to create a link is with this format: [ANCHOR-TEXT](LINK). An example might be:
Markdown:
HTML:
You can also add an optional title attribute to your links: Find any file (faf) file search tool 2 1 1.
If you prefer, instead you can use reference-style linking where the actual link is separate from where it is referenced. This reference can be anywhere in the text, as long as it is on a line of its own.
The anchor text is optional as well, in which case the ID would be used as the anchor text instead. The ID portion can be a number or text, even with spaces.
EmphasisOne of the most used elements in HTML is emphasis on text, like bold or italics. Either of these elements can be created with an underscore (_), or asterisk (*).
To add tags, use a single _ or * on each side of the text. And for tags, use two of those characters on each side. Here area few examples:
Markdown:
HTML:
Inline CodeInline code can be added via backticks ` within a paragraph, so it doesn't need to be on its own line. This will just add code tags around the text.
Markdown:
HTML:
If you ever need to use literal backticks within your span of code, you should use two backticks on both the opening and closing delimiters. This way you an do things like this:
Markdown:
HTML:
ImagesLinking to images is a lot like adding URL links. The small difference is that you have to prefix it with an exclamation mark (!).
Markdown:
HTML:
And same with URL links, you can also use references.
Misc.
Escaping
Markdown: Numbers online.
With ordered lists, it doesn't even matter what numbers are prefixing the items. Even if you had random numbers like this:
Markdown:
HTML:
The same rules also apply to ordered lists for adding sub-items. All you have to do is indent the item and a sub-list will be started.
Similar to blockquotes, you can add quite a bit of formatting within each list item, like code, blockquotes, paragraphs, and any type of inline formatting. Just make sure if you add any block items (like new paragraphs or code) you have them indented properly. Here is an example of a list with a few paragraphs and a blockquote:
HTML:
Code BlocksTo show code within your content you'd usually use the pre and code HTML tags. In Markdown, to add a code block you just need to indent each line by either 4 spaces or a single tab. However, this isn't like a paragraph where you only need to indent the first line and the rest will follow. With code blocks you actually need to indent each line to get it to be included in the block. If there are any non-indented lines between code, then they'll break it up in to separate blocks.
In some Markdown converters, you can alternatively use three backticks (`) to create code blocks. Personally, I prefer this method more than indenting since it's easier to read and write. Additionally, if you have a syntax highlighter you can declare which language your code is in so it knows how to highlight the code.
You don't need to include 'python' in there, but it helps the syntax highlighter be more accurate. It does this by adding the declared language as a class. So the above would result in the following:
HTML:
Horizontal RuleTo break up sections in your text, you can add horizontal rules (
* or -.You can also place spaces between the characters if you want:
Span Elements
LinksThere are quite a few different ways to create links, each of which depends on the meta-data you need, organization, and personal preference. The first and simplest way to create a link is with this format: [ANCHOR-TEXT](LINK). An example might be:
Markdown:
HTML:
You can also add an optional title attribute to your links: Find any file (faf) file search tool 2 1 1.
If you prefer, instead you can use reference-style linking where the actual link is separate from where it is referenced. This reference can be anywhere in the text, as long as it is on a line of its own.
The anchor text is optional as well, in which case the ID would be used as the anchor text instead. The ID portion can be a number or text, even with spaces.
EmphasisOne of the most used elements in HTML is emphasis on text, like bold or italics. Either of these elements can be created with an underscore (_), or asterisk (*).
To add tags, use a single _ or * on each side of the text. And for tags, use two of those characters on each side. Here area few examples:
Markdown:
HTML:
Inline CodeInline code can be added via backticks ` within a paragraph, so it doesn't need to be on its own line. This will just add code tags around the text.
Markdown:
HTML:
If you ever need to use literal backticks within your span of code, you should use two backticks on both the opening and closing delimiters. This way you an do things like this:
Markdown:
HTML:
ImagesLinking to images is a lot like adding URL links. The small difference is that you have to prefix it with an exclamation mark (!).
Markdown:
HTML:
And same with URL links, you can also use references.
Misc.
EscapingIf you ever need to use reserved characters like *, #, or _, you'll need to escape it with a backslash. Although, you only need to escape if the reserved character being used is in the format of Markdown syntax.
Easy Markdown 1 4 – Create Web Pages Using Markdown Html
Markdown:
HTML:
The following characters can be escaped with a backslash:
- (backslash)
- ` (backtick)
- * (asterisk)
- _ (underscore)
- {} (curly braces)
- [] (square brackets)
- () (parentheses)
- # (hash mark)
- + (plus sign)
- - (hyphen)
- . (dot)
- ! (exclamation mark)
There is a shortened form of linking available to you, but at the cost of anchor text. If you want to add a link and just have the URL as the anchor text then you can use this:
Markdown:
HTML:
Linking EmailsNote: Although it is declared in the Markdown specification, this feature is not supported by all converters.
Easy Markdown 1 4 – Create Web Pages Using Markdown Word
You can also use the short-hand linking style to link to email addresses with 'mailto'. As a convenience, the converter will perform a hex entity-encoding on the email address, which still shows up as ASCII characters to the reader. This will help prevent many email harvesting bots from reading the email, but not all.
Markdown:
HTML:
Conclusion
Easy Markdown 1 4 – Create Web Pages Using Markdown Excel
Don't forget, Markdown also allows you to insert plain HTML as well. So if the syntax doesn't allow you to specify the attributes you want, like height and width on an image, then you can just use HTML instead. This is where a lot of the power comes from - in the form of flexibility.
Note that this is not a definitive guide to the Markdown syntax. If you want a more complete and thorough resource, you should either consult the specific converter you're using or John Gruber's guide at Daring Fireball.
